大家是什麼情況下聽到「SSR」的?
有的人或許會說,是被SEO逼到走投無路的時候看到的!
對於第一次聽到SSR的初學者來說,我們要從哪些面向來了解SSR呢?ChatGPT給了我一些意想不到的答案,我整理成當前最重要的五點:
1. Angular Universal: Angular Universal為Angular提供了SSR的支援。你應該深入了解其工作原理,包括在伺服器上渲染模板和處理客戶端與伺服器之間的狀態轉移。
2. 渲染優化與效能分析: 了解Angular的更改檢測策略和虛擬滾動等技巧,以確保在進行SSR時能保持高效能。
3. 狀態管理: 瞭解如何使用NgRx或其他狀態管理庫來保持客戶端與伺服器的狀態一致。
—————————— 以下是之後才會碰到,但也蠻重要的議題 ——————————
4. 測試策略: 建立穩固的單元測試和端到端測試策略,並了解如何在Monorepo環境中進行測試。
5. 部署與持續整合/持續部署 (CI/CD): 設置適當的部署流程,了解如何最佳化CI/CD流程在Monorepo中的執行。
.
我認為這兩個是最重要、影響最大的:
一、改善SPA框架下的SEO的問題(搜索引擎優化)
二、提升網站效能分數
.
.
.
相信負責維護C端網站的朋友們,一定遇過來自行銷同事的騷擾,呃...我說的是需求(咳嗽)。
我第一次聽到SSR也是聽同事分享他解決SEO相關問題時,用到這個技術。那什麼是SEO呢?它的運作機制是什麼?我把這個工作外包給ChatGPT,請他用100字來喚醒你的記憶:
SEO(搜尋引擎優化)是一個增強網站在搜尋引擎結果中排名的過程。爬蟲會掃描網站,分析內容結構,將重要資訊索引。
提高SEO分數的方法包括使用關鍵字、優化標題和描述、增加內部連結,以及提供高質量內容。透過這些方法,你的網站更有機會在Google等搜尋引擎的排名中脫穎而出。
.
.
從以上我們可以得知,網站的文案內容是Google爬蟲判斷網頁分數的關鍵。那我們再來看看SPA網站為什麼不利於SEO?
SPA(單頁應用程序)網站通過「單一頁面」上動態重寫內容,提供流暢的使用者體驗。當用戶與應用程序互動時,SPA僅更新必要的部分,而不重新加載整個頁面,使頁面遷移更迅速。
然而,這種架構可能不利於SEO排名。因為 SPA的內容通常由JavaScript動態載入,部分搜尋引擎爬蟲可能無法完全解析這些內容。 這導致內容可能不被索引,從而降低在搜尋結果中的排名。
.
也就是說,SPA網站的架構以「單一頁面」為核心,初始化的時候都是進入同一個頁面,再透過路由置換不同的component,呈現出「換頁」的效果,但始終只渲染了同一個頁面。
然後,請不要忽略我畫粗體字的部分。我再來補充一個重要資訊: 在早期,Google爬蟲無法解析JavaScript! 儘管自2014年,Google宣布其搜尋引擎爬蟲已經能夠更好地理解JavaScript生成的頁面,但是直到現在, 不是所有的JavaScript代碼都能被完美解析! 還是有一些問題仍然存在,包含:解析速度可能較慢、某些特定的JavaScript代碼不容易被解析、不同搜尋引擎的能力可能有所不同...等等。
之前還在做行銷的時候,對當時的技術和Google爬蟲而言,JS程式就是長這樣: 【圖】 恩沒錯,就是一片空白。
【圖】 恩沒錯,就是一片空白。
.
所以在這裡還是要幫行銷大大們平反一下,在現今媒體廣告費高漲的時代,SEO帶來的「搜尋流量」愈來愈重要,對行銷人員或對公司而言,都是一個非常重要的課題。講白一點,今天你的網站做得再好,但是沒辦法被消費者看到、搜尋到,網站做得再精美、程式碼寫得再好又如何呢?
好在有 SSR(Server Side Render),它的渲染方式可以解決這個問題。誠如我們所知,SSR會把前後端程式先整併好,再一次送到Client端。因此,就可以解決SPA網站每次被爬蟲爬到,都只會解析出同樣內容的問題!
.
.
.
這裡先介紹一個網站效能檢測工具——Google PageSpeed Insights,記好這個東西了,因為它有一天可能會成為你的惡夢XD
我們再次請到ChatGPT來幫我們科普一下Google PageSpeed Insights:
Google PageSpeed Insights是一個網頁性能分析工具,用於衡量網頁的加載速度和性能。它與SEO息息相關,因為頁面加載速度是Google搜尋排名的因素之一。
快速加載的頁面提供更好的用戶體驗,可能帶來更高的排名。要拿到好的分數,可以優化圖像大小、減少不必要的代碼、利用瀏覽器緩存等。對於SPA,考慮使用伺服器端渲染(SSR)也可改善加載時間,進一步提升SEO排名。
.
.
講到網站效能分數,不得不提到Google PageSpeed Insights的三大核心指標:
1. LCP:
即「最大內容繪製時間(Largest Contentful Paint)」,是計算網頁可視區域中最大的內容元件,完全被渲染到螢幕上的時間。簡單來說,就是User輸入網址後,第一眼看到網站的主要內容所需的等待時間。
2. FID:
即「首次輸入延遲時間(First Contentful Paint)」,根據官網的定義是「自使用者首次與網頁互動起算 (例如點選連結、輕觸按鈕等),到瀏覽器回應該互動所需的時間」。也就是網站載入以後,你第一次與網站互動,這個網站的反應時間。

【圖】如果你進到一個網站,點了一個連結但遲遲沒有反應,這時候你應該會想翻白眼吧XD
.
3. CLS:
即「累計版面配置位移(Cumulative Layout Shift)」,簡單來說就是,網站的可視元素在初始化渲染時,累計的位移分數。對,Google就是這麼變態,在網站初始化的期間,它會針對「網頁版塊/內容有沒有正確地出現在預期的位置上」去做評分,然後將這期間的評分進行加總。
你可能會說,我上程式前都檢查過我的頁面,沒有跑版啊!哪來的位移?
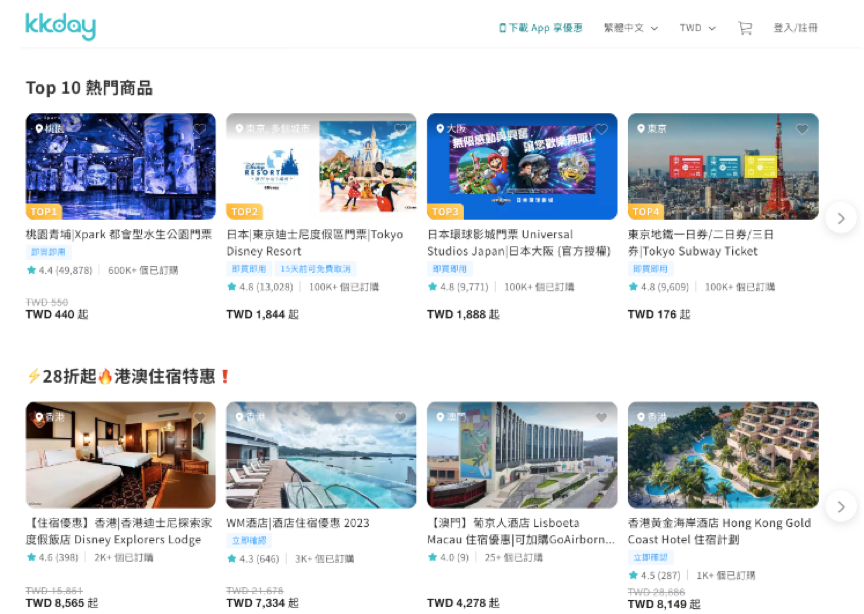
實際上是有可能的。我舉個例子,想像一下你的首頁有許多小卡,用來陳列你們公司的商品。通常這種小卡一定會配一個商品圖,然後你為了RWD可能不會去寫死高度或寬度。
 【圖】這樣的小卡很常見吧,電商網站一定會有的元素
【圖】這樣的小卡很常見吧,電商網站一定會有的元素
.
這時候,當你把網速放到很慢的時候,就會發現在Client端向伺服器請求圖片的過程中,卡片的樣子跟完成初始化的樣子是不一樣的。由於圖片的Response還沒回來,所以卡片裡的內容就會去吃到原本圖片所在的位置。對Google來說,這個閃爍、這個位移、這個Move,非常bad!會降低使用者體驗,所以要扣分!
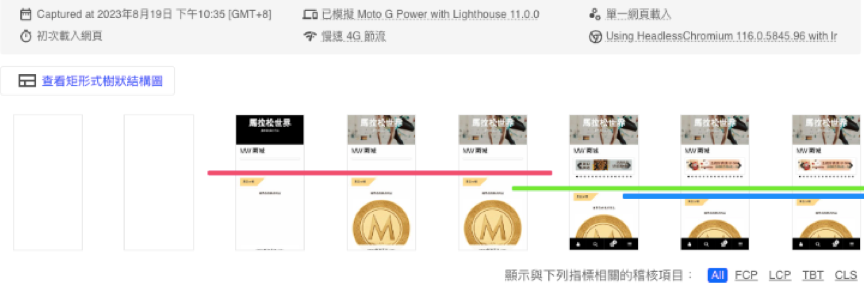
Google PageSpeed Insights工具也很貼(ㄎㄠˋ)心(ㄅㄟ)的針對網站的初始化過程進行了快照,讓你可以很仔細的在初始化的時間序看到每一次的位移。下圖是我拿某個運動電商網站丟到Google PageSpeed Insights去檢測,針對版塊的位移畫出了粉色、綠色、藍色三條線,大家有看到嗎? 【圖】對沒錯,這就是所謂的位移。
【圖】對沒錯,這就是所謂的位移。
.
補充一下,針對這三個網路效能核心指標,Google官方也有給出具體的評分與等級。最起碼也不可以有紅字,不然你就會收到行銷發來的mail了XD
.
.
.
我原本沒有想在這一部分著墨太多,結果一不小心就扯到網站效能去了。但寫的過程當中,我還是有意外的收穫的。比方說,我為了向各位看倌解釋為什麼SSR可以提高LCP的分數,又額外去做了許多功課。寫完之後,讓我對SSR與網頁渲染過程又有更深入的認識。
過兩天會介紹Angular Universal,大家可以期待一下:)

FID 是 First Input Delay,跟 FCP 弄混囉。
https://web.dev/articles/fid